
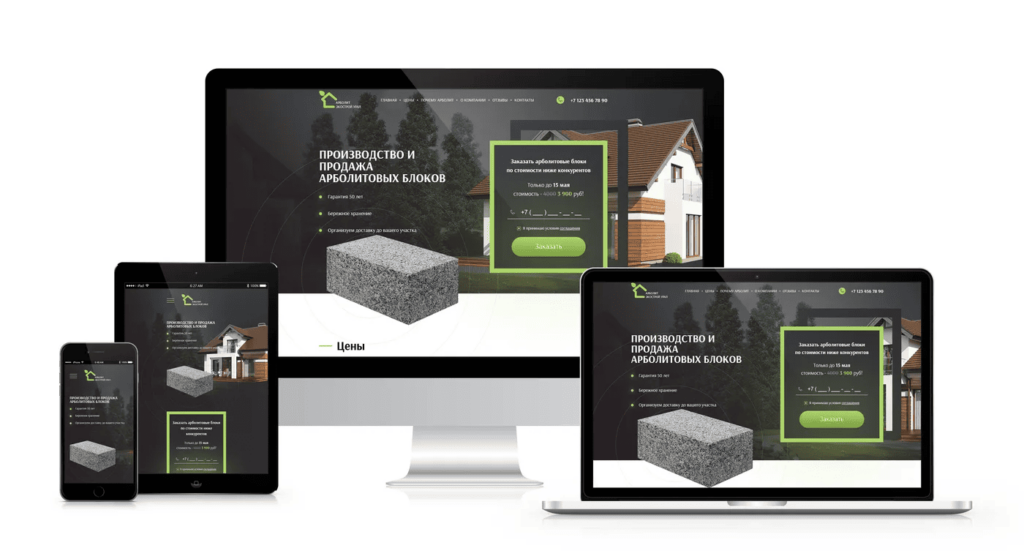
Что такое адаптивный дизайн?
В современном цифровом мире пользователи заходят на сайты с самых разных устройств: компьютеров, планшетов, смартфонов и даже телевизоров. Адаптивный веб-дизайн (реsponsive design) — это технология, которая позволяет сайту корректно отображаться на экранах любых размеров без потери удобства использования.
Почему адаптивный дизайн необходим?
1. Удобство для пользователей 💻📱
Посетители вашего сайта должны легко находить нужную информацию вне зависимости от устройства. Если сайт неудобен, пользователь просто уйдёт к конкурентам.
2. Улучшение позиций в поисковых системах 📈
Google и другие поисковые системы предпочитают адаптивные сайты и повышают их в поисковой выдаче. Это улучшает SEO-оптимизацию и привлекает больше посетителей.
3. Быстрая загрузка страниц 🎯
Адаптивные сайты оптимизированы, чтобы грузиться быстрее на мобильных устройствах, что снижает процент отказов.
4. Универсальность и экономия 💳
Разрабатывать отдельную мобильную версию сайта дороже и сложнее, чем создать один адаптивный сайт.
Основные принципы адаптивного дизайна
1. Гибкая сетка 📏
Вместо фиксированной ширины элементы сайта должны адаптироваться под экран устройства.
2. Отзывчивые изображения и шрифты 🎨
Изображения автоматически уменьшаются или увеличиваются, а тексты остаются читаемыми на любом экране.
3. Удобное навигационное меню 🔍
Гамбургер-меню (три полоски в углу экрана) экономит место и делает сайт удобнее на смартфонах.
4. Кросс-браузерная совместимость 📚
Адаптивный сайт должен корректно работать во всех популярных браузерах (Chrome, Firefox, Safari, Edge и т.д.).
Как проверить, адаптивен ли ваш сайт?
- Открыть сайт на разных устройствах и проверить удобство.
- Использовать инструмент Google Mobile-Friendly Test.
- Сжать окно браузера и посмотреть, как изменяется сайт.
Ошибки при создании адаптивного дизайна
❌ Маленькие кнопки и текст
Кнопки и ссылки должны быть удобны для нажатия пальцем на экране смартфона.
❌ Слишком тяжелые изображения
Большие картинки замедляют загрузку сайта на мобильных устройствах.
❌ Отсутствие мобильного меню
Навигация должна быть удобной и интуитивно понятной.
Почему стоит заказать адаптивный дизайн у нас? 🚀
Мы создаем адаптивные сайты, которые: ✅ Удобны для пользователей ✅ Оптимизированы под поисковые системы ✅ Быстро загружаются ✅ Привлекают новых клиентов
Наши контакты 📞
📞 +998 33 520 11 11
📧 Telegram: https://t.me/saytyaratishuz
🚀 Сделайте ваш сайт удобным для всех пользователей уже сегодня!