
Введение в цветовую палитру веб-дизайна 🌟
Цвета в дизайне сайтов играют ключевую роль в восприятии бренда, влияя на настроение пользователей, удобство взаимодействия и конверсии. Грамотный подбор цветовой гаммы помогает привлечь внимание, повысить узнаваемость бренда и улучшить пользовательский опыт.
Почему важно правильно подбирать цвета? 🤔
Влияние цвета на эмоции и восприятие
Каждый цвет вызывает определённые ассоциации и эмоции. Например:
- 🔴 Красный – страсть, энергия, срочность.
- 🔵 Синий – доверие, надёжность, спокойствие.
- 🟢 Зелёный – гармония, природа, экологичность.
- 🟡 Жёлтый – радость, тепло, позитив.
- ⚫ Чёрный – элегантность, премиальность, строгость.
Улучшение пользовательского опыта (UX/UI)
Хорошо подобранная цветовая гамма облегчает восприятие информации и навигацию по сайту, делая его интуитивно понятным и удобным.
Влияние цвета на конверсию
Цвета кнопок, фона и текстов могут увеличивать или снижать конверсию. Например, яркие CTA-кнопки привлекают внимание и мотивируют на действие.
Основные принципы подбора цветовой гаммы 🎯
1. Выбор основного цвета
Этот цвет должен ассоциироваться с брендом и быть его основой. Например, для финансовых компаний часто выбирают синий, а для экологических – зелёный.
2. Дополнительные цвета
Они должны сочетаться с основным цветом и создавать гармоничную композицию.
3. Контрастность
Контраст помогает выделить важные элементы, такие как кнопки и заголовки. Например, тёмный текст на светлом фоне или наоборот.
4. Ограничение палитры
Лучше использовать 2-4 основных цвета, чтобы сайт выглядел профессионально и не перегруженно.
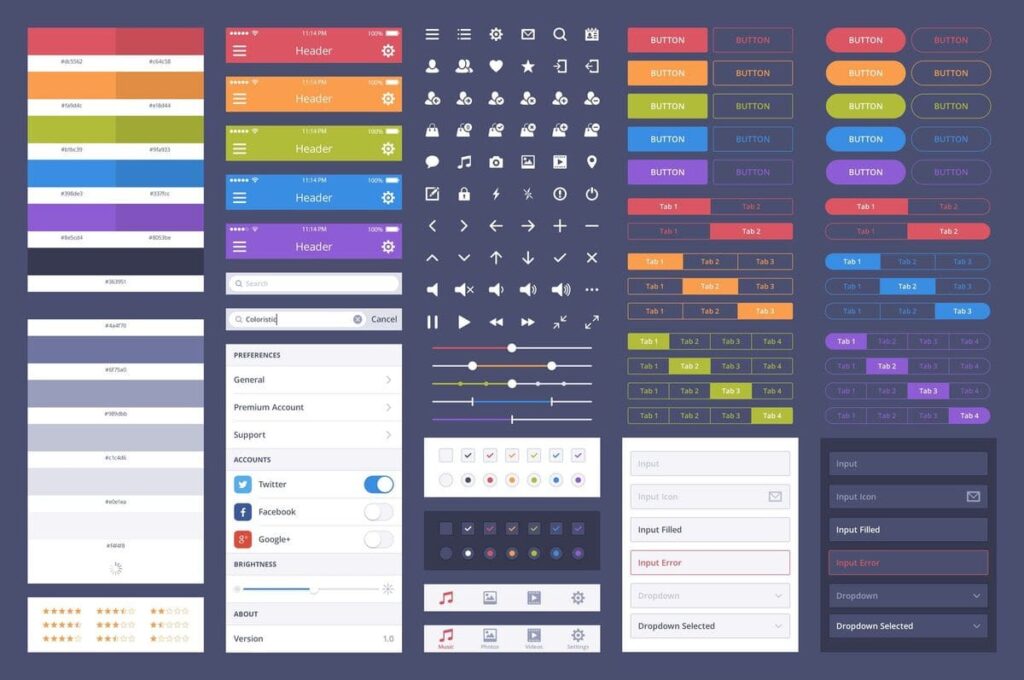
Популярные цветовые схемы 🎨
Монохромная
Использует разные оттенки одного цвета, создавая минималистичный и стильный дизайн.
Аналоговая
Цвета расположены рядом на цветовом круге (например, зелёный, сине-зелёный, голубой).
Комплементарная
Цвета противоположны на цветовом круге (например, синий и оранжевый), создавая яркий и динамичный контраст.
Триадная
Три цвета равномерно распределены по цветовому кругу (например, красный, синий, жёлтый).
Использование цвета в разных элементах сайта 💻
Цвет фона
Фон должен быть ненавязчивым, не отвлекать от основного контента. Часто используют светлые оттенки.
Цвет текста
Лучший вариант – тёмный текст на светлом фоне. Это улучшает читаемость.
Цвет кнопок и ссылок
CTA-кнопки должны выделяться. Популярный выбор – контрастные цвета, например, красный или зелёный.
Цвет заголовков
Должны быть ярче, чем основной текст, но не отвлекать от смысла.
Ошибки при выборе цветовой схемы ❌
- Слишком яркие и кислотные цвета.
- Плохая контрастность (например, светло-серый текст на белом фоне).
- Использование слишком большого количества цветов.
- Несоответствие цветовой схемы бренду.
Как протестировать цветовую схему? 🧐
- A/B тестирование (разные цветовые комбинации и анализ эффективности).
- Проверка контрастности (например, с помощью WCAG).
- Получение обратной связи от пользователей.
Итог: Как создать гармоничную цветовую палитру? 🏆
- Определить основную цветовую концепцию бренда.
- Выбрать 2-4 основных цвета.
- Обеспечить достаточную контрастность.
- Провести тестирование и внести корректировки.
Почему стоит заказать дизайн у профессионалов? 🎨
Грамотно подобранная цветовая гамма – залог успешного сайта. Наши специалисты разработают уникальный дизайн с учётом всех нюансов UX/UI, помогая вашему бизнесу выделиться среди конкурентов.
Наши контакты 📞
☎ +998 33 520 11 11
💌 Telegram: https://t.me/saytyaratishuz
🚀 Закажите профессиональный веб-дизайн уже сегодня и получите сайт, который работает на ваш бизнес!