
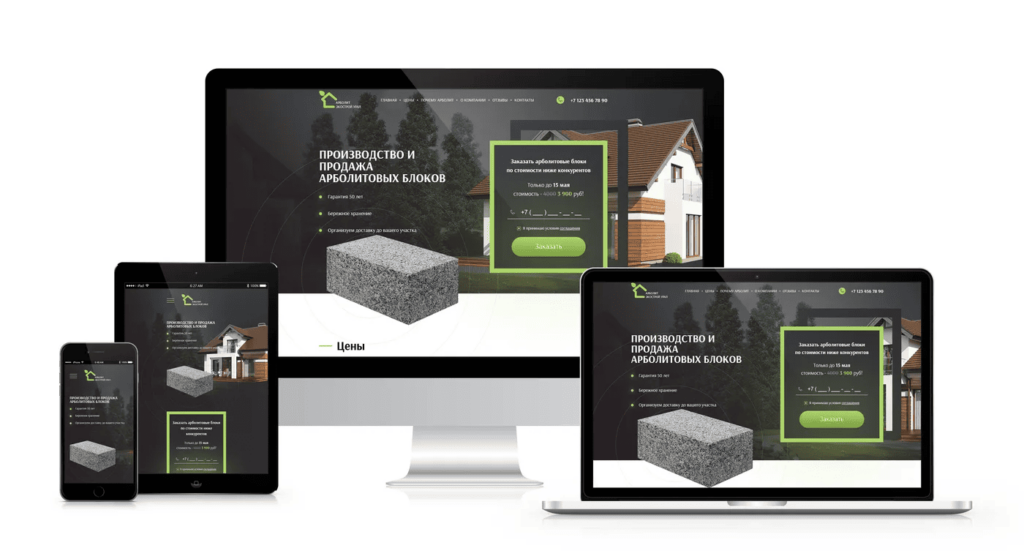
Moslashuvchan dizayn nima?
Zamonaviy raqamli dunyoda foydalanuvchilar saytlarga turli qurilmalardan tashrif buyurishadi: kompyuterlar, planshetlar, smartfonlar va hatto televizorlardan. Moslashuvchan veb-dizayn (responsive design) — bu texnologiya bo‘lib, u saytingizni istalgan ekran o‘lchamlariga moslashishga imkon beradi va qulay foydalanishni ta’minlaydi.
Nima uchun moslashuvchan dizayn zarur?
1. Foydalanuvchilar uchun qulaylik 💻📱
Saytingizga tashrif buyurgan foydalanuvchilar kerakli ma’lumotlarni istalgan qurilmadan oson topishi kerak. Agar sayt noqulay bo‘lsa, foydalanuvchilar raqobatchilaringizga o‘tib ketadi.
2. Qidiruv tizimlarida yuqori natijalar 📈
Google va boshqa qidiruv tizimlari moslashuvchan saytlarni afzal ko‘radi va ularni qidiruv natijalarida yuqoriroqqa chiqaradi. Bu SEO optimallashtirishga yordam beradi va ko‘proq tashrif buyuruvchilarni jalb qiladi.
3. Sahifalarning tez yuklanishi 🎯
Moslashuvchan saytlar mobil qurilmalarda tezroq yuklanadi, bu esa foydalanuvchilarning saytni tark etish ehtimolini kamaytiradi.
4. Tejamkorlik va samaradorlik 💳
Alohida mobil versiya yaratish qimmat va murakkab jarayondir. Moslashuvchan dizayn esa barcha qurilmalarga mos keladi.
Moslashuvchan dizaynning asosiy tamoyillari
1. Moslashuvchan tarmoq 📏
Saytning barcha elementlari ekran o‘lchamiga qarab o‘zgarishi kerak.
2. Moslashuvchan rasmlar va shriftlar 🎨
Rasmlar avtomatik tarzda kichrayadi yoki kattalashadi, matn esa har qanday ekranda o‘qilishi oson bo‘lishi kerak.
3. Qulay navigatsiya menyusi 🔍
Gamburger-menyu (ekran burchagidagi uchta chiziq) smartfonlarda joyni tejaydi va saytdan foydalanishni osonlashtiradi.
4. Turli brauzerlarda to‘g‘ri ishlash 📚
Sayt Chrome, Firefox, Safari, Edge kabi barcha mashhur brauzerlarda ishlashi kerak.
Saytingiz moslashuvchanligini qanday tekshirish mumkin?
- Saytni turli qurilmalarda ochib, qulayligini tekshiring.
- Google Mobile-Friendly Test vositasidan foydalaning.
- Brauzer oynasini qisqartirib, sayt qanday o‘zgarishini ko‘rib chiqing.
Moslashuvchan dizayn yaratishda yo‘l qo‘yiladigan xatolar
❌ Juda kichik tugmalar va matn
Tugmalar va havolalar barmoqlar bilan bosish uchun qulay bo‘lishi kerak.
❌ Og‘ir rasmlar
Hajmi katta bo‘lgan rasmlar saytning mobil qurilmalarda sekin yuklanishiga olib keladi.
❌ Mobil menyuning yo‘qligi
Navigatsiya tushunarli va qulay bo‘lishi kerak.
Nega bizga moslashuvchan dizayn buyurtma berish kerak? 🚀
Biz yaratadigan moslashuvchan saytlar: ✅ Foydalanuvchilar uchun qulay ✅ Qidiruv tizimlari uchun optimallashtirilgan ✅ Tez yuklanadi ✅ Yangi mijozlarni jalb qiladi
Biz bilan bog‘lanish 📞
📞 +998 33 520 11 11
📧 Telegram: https://t.me/saytyaratishuz
🚀 Saytingizni barcha foydalanuvchilar uchun qulay qiling!