
Veb-dizayn rang palitrasiga kirish 🌟
Sayt dizaynidagi ranglar brend qabul qilinishida muhim rol o‘ynaydi, foydalanuvchilarning kayfiyatiga, interaktivlik qulayligiga va konversiyaga ta’sir qiladi. To‘g‘ri tanlangan rang gammasi e’tiborni jalb qilishga, brend taniluvchanligini oshirishga va foydalanuvchi tajribasini yaxshilashga yordam beradi.
Nima uchun ranglarni to‘g‘ri tanlash muhim? 🤔
Ranglarning hissiyot va qabulga ta’siri
Har bir rang muayyan assotsiatsiyalar va hissiyotlarni uyg‘otadi. Masalan:
- 🔴 Qizil – ehtiros, energiya, shoshilinchlik.
- 🔵 Ko‘k – ishonch, barqarorlik, tinchlik.
- 🟢 Yashil – uyg‘unlik, tabiat, ekologik tozalilik.
- 🟡 Sariq – quvonch, iliqlik, pozitivlik.
- ⚫ Qora – nafislik, premiumlik, jiddiylik.
Foydalanuvchi tajribasini (UX/UI) yaxshilash
To‘g‘ri tanlangan rang gammasi ma’lumotni qabul qilish va saytda harakatlanishni osonlashtiradi, uni intuitiv va qulay qiladi.
Rangning konversiyaga ta’siri
Tugmalar, fon va matn ranglari konversiyani oshirishi yoki kamaytirishi mumkin. Masalan, yorqin CTA tugmalari e’tiborni jalb qilib, harakatga undaydi.
Rang gammasini tanlashning asosiy tamoyillari 🎯
1. Asosiy rangni tanlash
Bu rang brend bilan bog‘liq bo‘lishi va uning asosini tashkil qilishi kerak. Masalan, moliyaviy kompaniyalar ko‘pincha ko‘k rangni, ekologik loyihalar esa yashil rangni tanlaydi.
2. Qo‘shimcha ranglar
Ular asosiy rang bilan uyg‘unlashishi va muvozanat yaratishi kerak.
3. Kontrast
Kontrast muhim elementlarni ajratib ko‘rsatishga yordam beradi, masalan, tugmalar va sarlavhalar. Masalan, ochiq fonda quyuq matn yoki aksincha.
4. Rang cheklovi
Sayt professional va tartibli ko‘rinishi uchun 2-4 asosiy rangni ishlatish tavsiya etiladi.
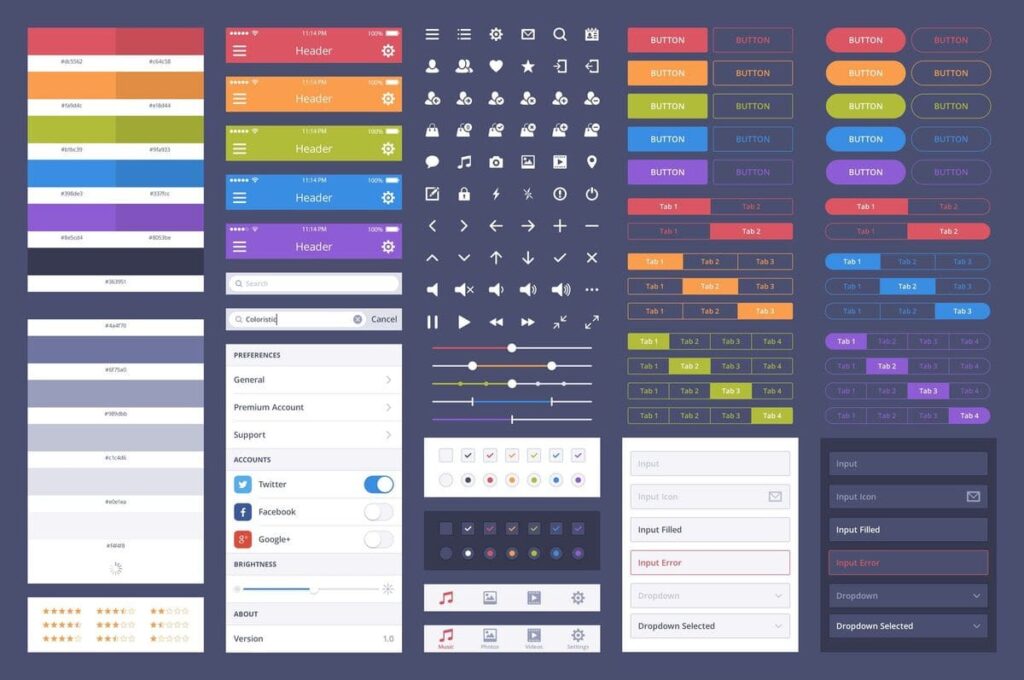
Mashhur rang sxemalari 🎨
Monoxrom
Bir xil rangning turli tuslarini ishlatish minimalistik va zamonaviy dizayn yaratadi.
Analog
Rang doirasida yonma-yon joylashgan ranglar ishlatiladi (masalan, yashil, ko‘k-yashil, havorang).
Komplementar
Bir-biriga qarama-qarshi joylashgan ranglar ishlatiladi (masalan, ko‘k va to‘q sariq), natijada yorqin va dinamik kontrast hosil bo‘ladi.
Triadik
Uchta rang doirada bir xil masofada joylashgan bo‘ladi (masalan, qizil, ko‘k, sariq).
Saytning turli elementlarida rang ishlatish 💻
Fon rangi
Fon bezovta qilmasligi, asosiy mazmundan chalg‘itmasligi kerak. Odatda ochiq ranglar qo‘llaniladi.
Matn rangi
Eng yaxshi variant – ochiq fonda quyuq matn. Bu o‘qiluvchanlikni oshiradi.
Tugmalar va havolalar rangi
CTA tugmalari ajralib turishi kerak. Ko‘pincha kontrast ranglar ishlatiladi, masalan, qizil yoki yashil.
Sarlavhalar rangi
Asosiy matndan yorqinroq bo‘lishi kerak, lekin ma’no jihatdan chalg‘itmasligi lozim.
Rang tanlashda yo‘l qo‘yiladigan xatolar ❌
- Juda yorqin va ko‘zga zarar yetkazadigan ranglar.
- Past kontrast (masalan, oq fonda och kulrang matn).
- Juda ko‘p ranglardan foydalanish.
- Rang sxemasi brendga mos kelmasligi.
Rang sxemasini qanday test qilish mumkin? 🧐
- A/B testi (turli rang kombinatsiyalarini sinab ko‘rib, samaradorligini tahlil qilish).
- Kontrast tekshiruvi (masalan, WCAG yordamida).
- Foydalanuvchilardan fikr-mulohaza olish.
Xulosa: Uyg‘un rang palitrasini qanday yaratish mumkin? 🏆
- Brendning asosiy rang konsepsiyasini aniqlash.
- 2-4 asosiy rangni tanlash.
- Yetarli kontrast ta’minlash.
- Test o‘tkazish va kerakli o‘zgartirishlarni kiritish.
Nega dizaynni mutaxassislarga topshirish kerak? 🎨
To‘g‘ri tanlangan rang gammasi – muvaffaqiyatli sayt garovi. Bizning mutaxassislar UX/UI ning barcha jihatlarini hisobga olgan holda, biznesingizni raqobatchilardan ajratib turadigan noyob dizayn ishlab chiqadilar.
Biz bilan bog‘laning 📞
☎ +998 33 520 11 11
💌 Telegram: https://t.me/saytyaratishuz
🚀 Bugunoq professional veb-dizayn buyurtma bering va biznesingiz uchun samarali saytga ega bo‘ling!